Electron笔记
1.创建默认关联程序
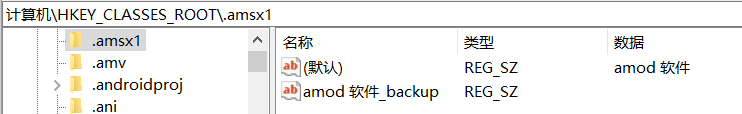
(1)创建扩展名的程序关联
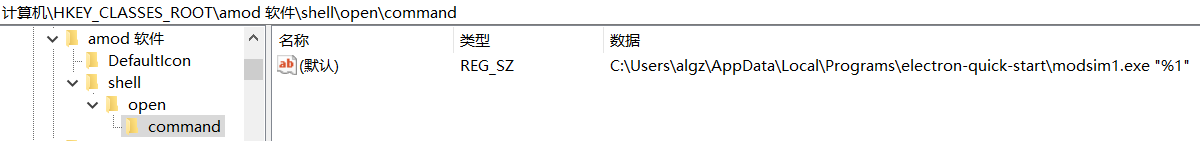
使用electron-builder打包软件,运行打包后的安装程序,安装完成后实现了软件与扩展名的关联。
package.json
ext:文件扩展名,可关联多个,如[“amsx”,“amsx1”]。
name:程序名,可任意值,建议取实际的程序名(name值)。
role:编辑器,固定值为"Editor"。
示例:
1 | "scripts": { |

DefaultIcon:定义扩展名的图标,默认取关联程序图标。

(2)读取关联文件
main.js文件中通过 process.argv[1] 方法获取关联文件的路径。
2.注册程序信息
运行程序,自动写注册表。(用于扩展名关联的补充功能。)
main.js
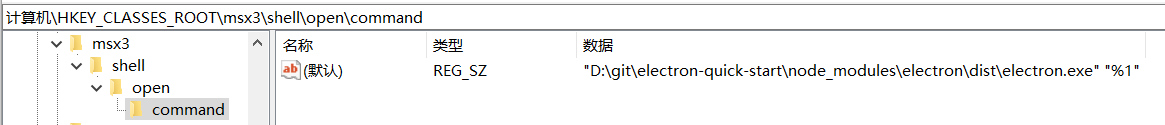
(1)app.setAsDefaultProtocolClient(‘msx3’);
process.argv[1]:关联的程序路径。

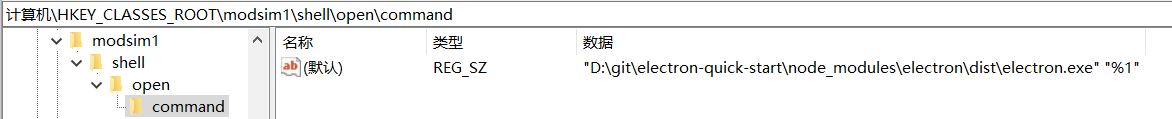
(2)app.setAsDefaultProtocolClient(‘modsim1’, process.execPath);
process.argv[1]:关联的程序路径。

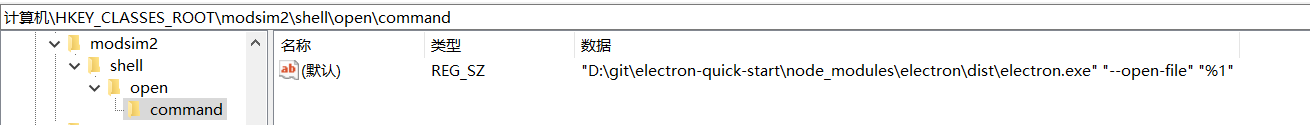
(3)app.setAsDefaultProtocolClient(‘modsim2’, process.execPath, [‘–open-file’]);
用于mac系统,监听’open-file’,windows系统不需要。

示例代码:
1 | const { app, BrowserWindow , dialog} = require('electron') |
electron 安装读取注册表的模块:electron-windows-registry模块
https://www.techphant.cn/blog/42860.html
3.打开文件浏览器选中文件
1
2
3
4
5
6
7
8
9 //主进程:
ipcMain.on('open-project-folder', (e, data: {path:string}) => {
const { exec } = require('child_process');
exec(`explorer.exe /select,"${data.path}"`); // c:\\test.txt
});
//渲染进程:
window.ipcRenderer.send('open-project-folder', {
path: CurrentProjectInfo.path // getDirectoryPath(CurrentProjectInfo.path)
});




