(一)安装Hexo博客部署到GitHub或云服务器
一、本地安装
1. 安装Git、Node.js、npm(略)
2. 安装hexo
1 | >npm install -g hexo-cli hexo-server |
npm install -g:npm包管理工具进行全局安装。
hexo-cli:为hexo的客户端模块。
hexo-server:服务器模块。可以支持在本地服务器生成网页并进行调试。

3.本地初始化博客文件夹
1 | >hexo init hexo // 创建 hexo 文件夹(自定义),拉取hexo项目。 |

4.配置Hexo的部署插件(_config.yml)
在本地计算机的hexo文件夹,打开 D:\bolg\hexo\ _config.yml 文件,找到 deploy 语句并进行修改,如图所示。
1 | # Deployment |
在执行部署命令时,hexo就会用 git 用户登录服务器,并将生成的网页文件push到服务器的git仓库。
5.启动服务
1 | // 生成静态文件,启动服务,在浏览器输入 http://localhost:4000。 |
6.部署到服务器
1 | // 生成静态文件,部署至服务器上。 或 hexo g -d |
详细参考:https://www.cnblogs.com/wsmrzx/p/9439448.html
二、部署到云服务器(第一种)
我们将在服务器上安装hexo及其环境,配置 git 的自动部署和 nginx 。
/home/www/hexo:nginx 网站目录,用于存放Hexo静态页面。
/home/repo:git 空仓库目录,用于本地push到此仓库时,执行钩子内的语句,把数据存放到nginx网站目录。
1 | // 将仓库目录的所有权移交给git用户,所有者具有读写权限。 |
1.安装Nginx
默认安装程序文件: /usr/sbin/nginx
默认安装配置文件: /etc/nginx/
默认站点配置文件:/etc/nginx/sites-enabled/default
默认页面文件:/var/www/html/index.nginx-debian.html
1 | sudo apt update |
2.配置Nginx(建议)
(1)创建hexo部署目录,用于存放Hexo静态页面
由于git用户访问权限问题,建议创建在home下,而不是其它用户目录(/home/ubuntu/hexo X))
1 | >mkdir -p /home/www/hexo //自动创建www和hexo文件夹。 |
(2)配置Nginx反向代理
编辑 nginx 配置文件(/etc/nginx/nginx.conf ),添加server语句块。
1 | $ vi /etc/nginx/nginx.conf |
1 | server { |
配置cdn服务器(可选)允许跨域访问,即网站通过代理(cdn.ttddp.us.kg)请求cdn服务器的静态资源(cdn.imcao.cn)。参考:Nginx 解决跨域.note
1 | server{ |
修改完成后重载nginx。
1 | $ nginx -s reload |
(3) 启动Nginx
启动成功后在终端中不会显示任何信息。
1 | $ nginx //首次启动nginx;后续重启 ./nginx -s reload |
在这里附上一些常用的nginx命令。
1 | nginx -v //显示nginx版本号,说明安装成功 |
启动后在浏览器地址栏中输入 http://你的服务器ip:80 。
3. 安装并配置Git
(1) 添加git用户,授予sudo权限
我们为服务器添加一个名为git的用户,用于将博客自动部署至服务器上。
1 | $ useradd git // 添加名为git的用户 |
打开 “/etc/sudoers” 文件,为git用户授予sudo权限。
1 | $ sudo vi "/etc/sudoers" |
User privilege specification
root ALL=(ALL:ALL) ALL
git ALL=(ALL:ALL) ALL
这行的意思是,允许git用户在所有主机上(第一个ALL)作为所有用户(第二个ALL)执行任何命令(最后一个ALL)。
(2) 设置git用户SSH密钥免密登陆
不同的git仓库指定私钥.note
原理:在本地生成一对密钥文件(分别是公钥和私钥),将公钥文件上传到服务器上。服务器收到连接请求时,会将本地的私钥与服务器的公钥进行比对,用私钥解密服务器发来的一段信息并将其发回,验证通过后准许连接。
a.本地计算机上,创建SSH的私钥和公钥。
1 | >ssh-keygen // 创建私钥和钥文件,默认放在C:\Users\用户名\.ssh文件夹 |
在 C:\Users\用户名.ssh文件夹内的 id_rsa 为私钥文件,id_rsa.pub 为公钥文件。
b.服务器上,配置SSH。
1 | $ mkdir /home/git //新建 git 文件夹 |
chown命令可以变更目录或文件的所有者,-R参数是对子目录及其内的所有文件生效。
e. 本地计算机用ssh测试免密登录服务器。
1 | ssh -v git@xxx.xxx.xxx.xxx #git@后填写服务器的公网ip |
(3) 创建Git仓库(repo)并配置自动部署
这里的Git仓库(repository)可以理解为一个存放着不同版本代码的代码库,包含了项目所有的源文件和版本控制信息。但我们在这里需要用到的是裸库,即仅包含版本控制信息的仓库。后者不保存文件,常用作服务器仓库,实现数据共享和同步。
自动部署的核心在于git-hooks(钩子),可以理解为一种脚本,在特定条件下触发时会调用钩子并执行钩子文件中的内容。
(1) 创建Git仓库。
1 | $ mkdir -p /home/repo //创建存放 git仓库的文件夹 |
(2) 在 /home/repo/blog.git/hooks 目录,新建 post-receive 钩子文件,添加以下代码。
1 | vi /home/repo/hexo.git/hooks/post-receive |
#!/bin/bash
git --work-tree=/home/ubuntu/www/hexo --git-dir=/home/repo/hexo.git checkout -f
work-tree:hexo的部署目录
git-dir:Git仓库的目录
checkout -f:用于将工作目录和暂存区与指定分支的最新提交一致。
这里使用的是 post-receive 钩子。在本地更新博客并且执行部署命令后,网页文件会被push至服务器的Git仓库内,当服务器的Git收到push请求的时候就会调用这个钩子执行其中语句(删除hexo部署目录中原有的文件,将Git仓库内的网页文件复制(clone)到hexo部署目录下)。
(3) 为钩子文件及Git仓库目录配置权限。
需要将我们创建的仓库及部署目录的所有权移交给git用户。因为linux下创建文件时默认只有拥有者(即创建者)才具有读写权限,而Git进行push操作时登录的用户为git用户。
1 | $ chmod +x /home/repo/hexo.git/hooks/post-receive #为钩子文件授予可执行权限 |
三、部署到GitHub(第二种)
1.创建 algz.github.io 仓库(github)
须为 public,并添加 read.md 文件。

2.配置文件 _config.yml(本地)
配置文件 _config.yml,翻到最后,修改为YourgithubName就是你的GitHub账户
1 | deploy: |
3.安装deploy-git
1 | npm install hexo-deployer-git --save |
4.提交和部署
1 | # 清理缓存 |
命令简写
1 | hexo n "我的博客" == hexo new "我的博客" #新建文章 |
5.GitHub 自定义域名配置
点击 Settings.

选择 Pages -> Custom domain ,输入域名,开启 Enforce Https .

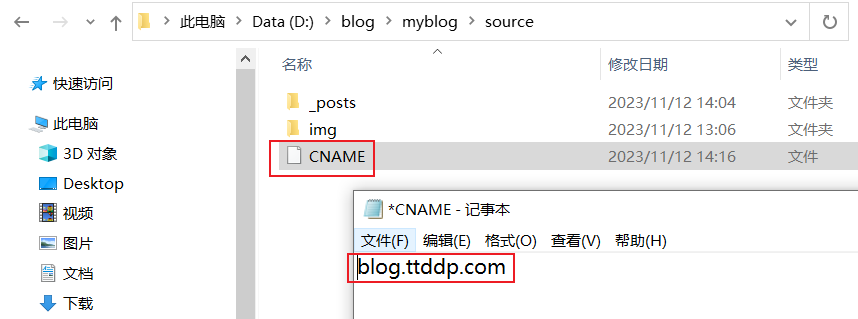
source目录下新建 CNAME 文件,文件内容填写域名(blog.ttddp.com),不然每次部署都会清空自定义域名。

6.问题处理
(1)出现404无法访问 algz.github.io,
如果出现404无法访问 algz.github.io,重新修改下本地任意文件,再执行以上命令重新提交。
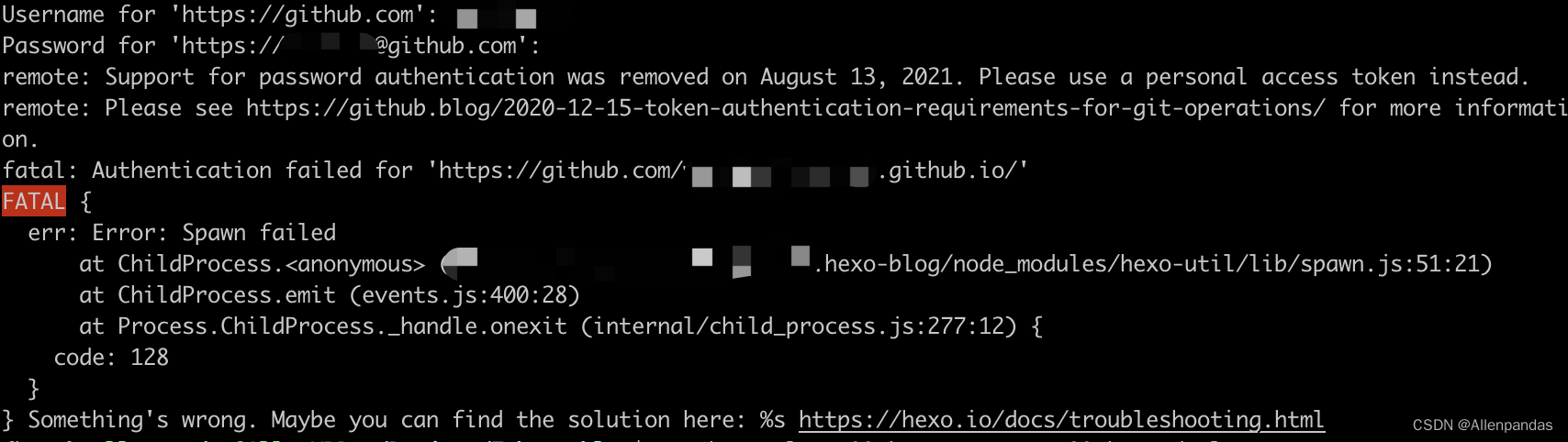
(2)使用Hexo提交代码时,发现提交不上去

进入站点目录,修改修改_config.yml文件
1 | deploy: |
重新部署
1 | hexo clean && hexo g && hexo d |




